D3
I have created a website which consists of 5 pages titled: Home, Films, Trailers, Payments and Reviews all of which contain information necessary for the creation of a film club website.
The overall housestyle is an image from the film 'Up' in the left pane along with an area for navigation and a block for the website contents on the right-hand side.The webpages are all titled 'The Kingswood Film Club' so that they know what site they are accessing. I chose Up as an image because it is a film that is advertised on the site and the overall colour scheme goes nicely with it. Bright blue is eye-catching and since it is a school based website, why not have an image in the clouds for students to access?
Home
The homepage consists of a title above the balloon 'Home' and a block of text explaining what the website does and how to contact the school should there be any inquiries on the right. This is more of an introductory page to the site.The reason for this is because the title will indicate what page is being viewed and the the information allows there to be a formality for whoever may want to get in contact with the school. It also explains that there are age ratings on some movies and so not everyone will be able to watch a specific movie.
Films
On this page there are six movies to choose from and again is set out as above with a title above the balloon etc... By clicking the movie, you would be taken/linked to the trailers page where you can view a trailer for movie you want to see. The page in itself is to show what's on offer to watch and view trailers for.
Trailers
This page contains the trailers of the movies that are currently on. I embedded the codes from YouTube videos to make them playable on the website. The purpose of the trailers page is to give the viewer a sneak peak of what they will see in the film so that they know if its for them or not.
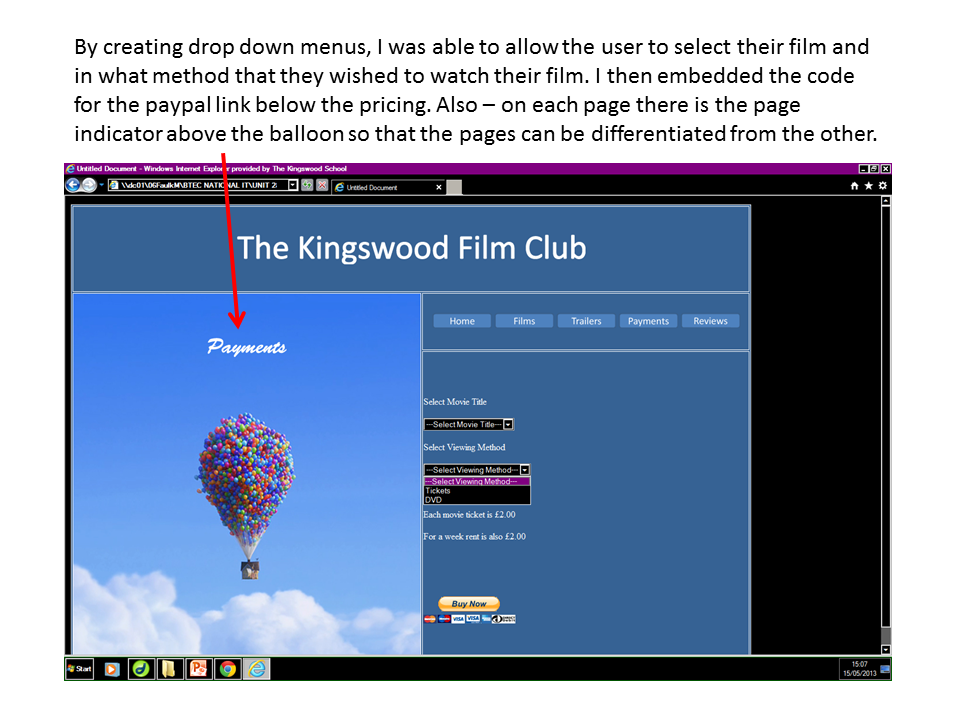
Payments
The Payments page consists of two drop down menus that are titled 'Select Film Title' and 'Select Viewing Method'. These drop down menus are much easier than listing out the films individually and they still allow the customer to decide what they want. The Viewing Method was something I thought that was necessary because some people would prefer to watch movies in the cinema while others would prefer to watch it at home either with family or on their own depending on the preference. This meets the user's needs as it is easy to choose the film and viewing method, the prices are listed below and then the Paypal button is just below for either the user or the user's parents to pay.
Reviews
This page is for the user to review any film that they have watched that is on the site. There is a drop down box to select the movie that you would like to review, a text field for the user to write their review and a submit button to submit the review. This page's purpose is also to inform the viewer of what other people thought of the film and what kind of feedback it has as a whole.












www: I have tested your website over the school network and I can confirm you have achieved P5: (to create an interactive website to meet a client need).
ReplyDeletewww: you have improved the effectiveness of a website on the basis of a client review.
M3 achieved
This post demonstrates that your created website meets the defined requirements and achieves the defined purpose. D3 achieved.