Improvements that I could make upon this website are:
Improvement: The usage of a user database so that students who use this website could have a User ID and Password and based on this form would determine what movies and trailers they could watch and purchase. Benefit: This way, students who are under the age guideline of a particular film wouldn't be able to buy it and also, parents would be able to moderate the films that they buy as they grow older - assuming that the parents are buying the movies.
Improvement: I would make the buttons larger for navigation and create more space on pages like the 'Films' page where I had to squeeze each individual image on. I would have liked to have had text saying what movie it was, the age guideline and a link to an individual trailer page. On this trailer page I would have a 'back' button to return to the previous page. Benefit: This would make it so that film age ratings could be much clearer and it would also clue the site user up on what films were on show because they might not be able to read the small text on the film poster images.
Improvement: In terms of content, I would have liked a more intricate background page which would have made the website less bland and visually, more interesting to look at and browse through. I would have also have like to have changed the balloon image on each page as a different part of the film for example - Home would have an image of the house without the balloons, Films would have and image of the Doberman dog from the movie, etc... Benefit: This would make it more interesting and make it look more professional rather than keeping to the same picture of the balloon.
Improvement: If this website was updated weekly, I'd have liked to have had a changing theme from one movie to another e.g. Up to Shrek 2. Benefit: This would advertise the films available for the current week and possibly interest more people to join.
Wednesday, 15 May 2013
M2
I used Macromedia Dreamweaver MX 2004 to create my website. The webpage was created as a HTML document so that it would be an internet based application which I could view on the internet. The first thing that I had to do was define my site so that all my materials would be in organised places and that material that I would use would be in those selected folders.
When creating the website, I used a Table which allowed me to put all of my contents inside.
After creating this, I was able to create a header for my heading to go into and compartments for images and other text.
When creating navigation, I had to create buttons with links and have them on each page so that there was a way to go back to the page before without having to resort to the 'Back' button on a browser. These were created by creating an image in another program and importing them into Dreamweaver. Then by clicking them, at the bottom of the page, the selected item's properties comes up. By going onto 'link' and selecting the destination page i wanted it to be linked to, the link would work and be copied onto other pages where I wanted the links/navigation. Other buttons like the submit button on the reviews page was created by going into Insert > Forms > Buttons.
Example 1
Example 2
The media used on the website was all placed in its designated folder ready for use e.g. Images, Text, Pages. This is so that after I had created an image, it could be dropped into the web page. On the 'Trailers' page, there was some scripting that had to be done when embedding YouTube videos into the site. I had to change my view from designer to split where i could see both the designer and coder views and inserted the script of the embed code where I wanted it.
This also went for things like the Paypal button on the web page.
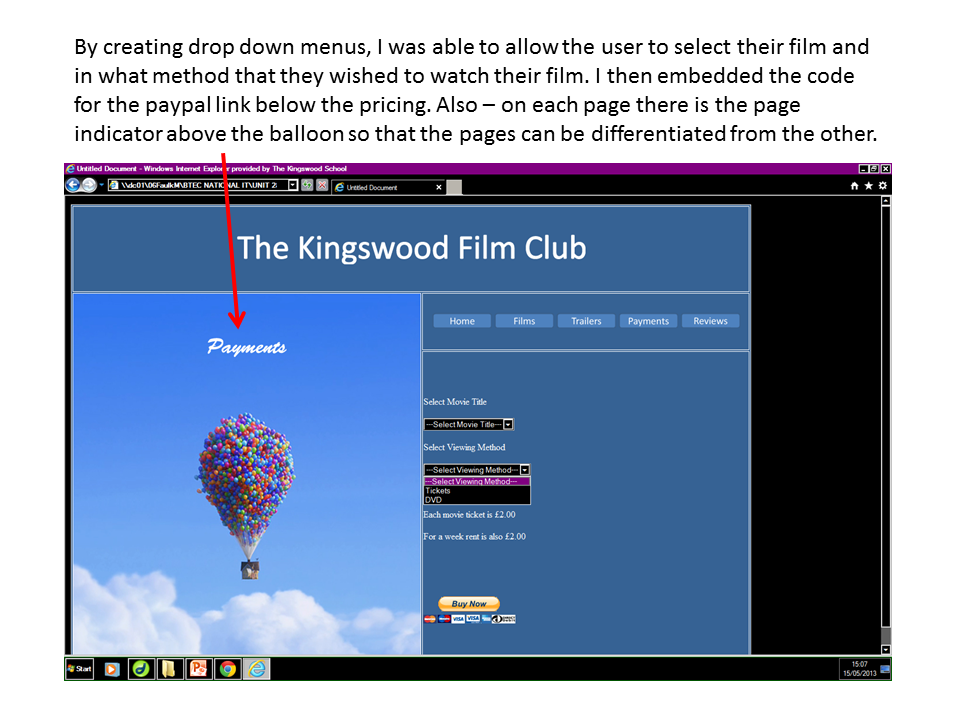
I created drop down menus so that there were options for the user to choose from like when deciding what movie to buy and what method. This was done by going onto Insert > Form > List/Menu. After this, there were values and value names that had to be written in so that there would actually be something in the list. e.g. the 'Payments' page
A lot of my interactive tools were created first in PowerPoint because I wanted them to look a certain way whereas my images were created in Adobe Photoshop. I exported my images and text as PNG file extensions so that they would look the same as when I made them initially. I had to make sure that the backgrounds were transparent so that the images and text wouldn't come up with white backgrounds after which, I had to make sure they were the right size because at first, my images were too small to fit into the table. After thje conversion of file types I was able to save them into the designated folders and either drag them into Dreamweaver or import them.
Finally, creating a text box where a user could write a review for a movie was made by going to Insert > Form > Text Field. From there I was able to determine how big my text box would be and how much text it would allow, if there would be a scroll or if there wouldn't be and various other tweaks from the properties tab below.
P5 + M3 + D3
D3
I have created a website which consists of 5 pages titled: Home, Films, Trailers, Payments and Reviews all of which contain information necessary for the creation of a film club website.
The overall housestyle is an image from the film 'Up' in the left pane along with an area for navigation and a block for the website contents on the right-hand side.The webpages are all titled 'The Kingswood Film Club' so that they know what site they are accessing. I chose Up as an image because it is a film that is advertised on the site and the overall colour scheme goes nicely with it. Bright blue is eye-catching and since it is a school based website, why not have an image in the clouds for students to access?
Home
The homepage consists of a title above the balloon 'Home' and a block of text explaining what the website does and how to contact the school should there be any inquiries on the right. This is more of an introductory page to the site.The reason for this is because the title will indicate what page is being viewed and the the information allows there to be a formality for whoever may want to get in contact with the school. It also explains that there are age ratings on some movies and so not everyone will be able to watch a specific movie.
Films
On this page there are six movies to choose from and again is set out as above with a title above the balloon etc... By clicking the movie, you would be taken/linked to the trailers page where you can view a trailer for movie you want to see. The page in itself is to show what's on offer to watch and view trailers for.
Trailers
This page contains the trailers of the movies that are currently on. I embedded the codes from YouTube videos to make them playable on the website. The purpose of the trailers page is to give the viewer a sneak peak of what they will see in the film so that they know if its for them or not.
Payments
The Payments page consists of two drop down menus that are titled 'Select Film Title' and 'Select Viewing Method'. These drop down menus are much easier than listing out the films individually and they still allow the customer to decide what they want. The Viewing Method was something I thought that was necessary because some people would prefer to watch movies in the cinema while others would prefer to watch it at home either with family or on their own depending on the preference. This meets the user's needs as it is easy to choose the film and viewing method, the prices are listed below and then the Paypal button is just below for either the user or the user's parents to pay.
Reviews
This page is for the user to review any film that they have watched that is on the site. There is a drop down box to select the movie that you would like to review, a text field for the user to write their review and a submit button to submit the review. This page's purpose is also to inform the viewer of what other people thought of the film and what kind of feedback it has as a whole.
Wednesday, 1 May 2013
P4
Information about the website and what the visitor or member can do here. Contact information and etc…
Followed by an image, the movie
title will be shown with a link to the
reviews page.
This page will display the current
movie trailers and what is available.
This screen will contain the
JavaScript for the payment button followed by the title of the movie.
This page will contain the list of
movies followed by the reviews of them written by other users.
Subscribe to:
Comments (Atom)